https://howtoworld.tistory.com/22
https://daeson.tistory.com/308
자유로운 가상환경에서 Pycharm 사용하기 (window, tensorflow, cpu/gpu)
이전 포스팅을 따라서 Anaconda와 tensorflow-gpu를 설치했다면, 로컬 가상환경에서 특정 환경을 생성하고 Pycharm에서 개발환경을 변경해가면서 개발 및 테스트를 해볼 수 있습니다. 이에 대한 문의도 �
daeson.tistory.com
PyQt5 Mainwindow에 Qt Designer를 사용한 graph Widget 추가
Qt Designer로 설계할 때 PyQt5 응용프로그램에서 사용자 정의 위젯을 사용하는 방법에 대해 알아보기 Qt Designer는 PyQt5 GUI를 설계하기 위한 훌륭한 도구로, PyQt5 위젯과 레이아웃의 전체 범위를 사용��
howtoworld.tistory.com
위의 내용들을 바탕으로 진행하였다.
우선 가상환경에서의 프로젝트를 생성하여 준다.

Pycharm을 통해 프로젝트를 생성한다.
그럼 지정된 경로에 설정한 이름의 폴더와 함께 프로젝트가 생성된다.
해당 경로로 이동하여 가상환경으로 designer을 실행시킨다.
이는 Anaconda Prompt를 실행시킨 후 가상환경으로 이동,
> designer 을 입력하면 된다.

아래와 같은 창이 뜨면 Main Window를 선택 후 Create

그 후 좌측의 'Containers' 항목에서 Widget을 드래그하여 Window에 위치시키고
크기를 조정하여 본인이 그래프를 나타내고자 하는 크기로 설정하여 준다.

2개의 그래프를 나타내고자 하는 상황이니 이를 두번 반복하여 Widget을 2개 생성하여 준다.

우측의 'object name' 부분에서 Widget의 이름을 설정해준다.
나는 Graph1, Graph2로 설정해주었고 이는 우측 상단에 표시되게 된다.

그 다음 위젯의 상황에 맞는 메뉴에서 승격 대상을 선택한다.
QWidget을 승격하면 PyQtGraph plot 위젯에서 지정된 하위 클래스로 교체해야 함을 나타낸다.

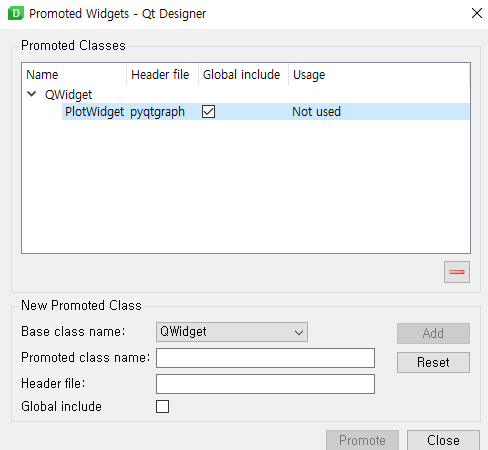
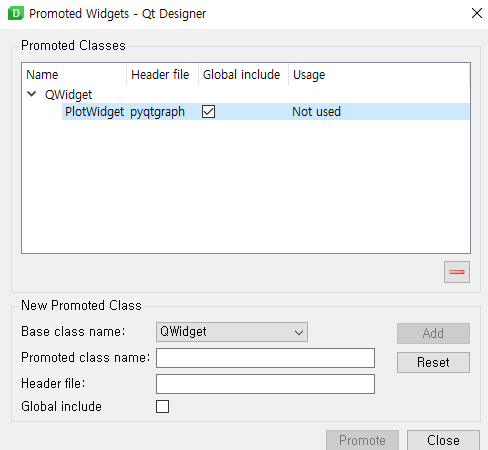
그럼 이제 위젯 클래스를 지정하는 창이 뜨게 된다.
아래와 같이 입력 후 우측의 Add 버튼을 누른다.
헤더 파일은 클래스를 가져오는데 사용되는 Python 모듈의 이름인 pyqtgraph이고 대체할 위젯의
클래스 이름을 "PlotWidget"으로 지정한다.

아래와 같이 위의 목록에 뜨게 되고 'Global include'를 체크하여 준다.
이 부분을 하지 않으면 동시에 2개의 위젯을 불러오지 못하는 듯 하다.

그리고 생성했던 위젯들을 우클릭하여 Promote to 에서 PlotWidget으로 변경
2개의 위젯에 대해 모두 적용시켜 준다.

그럼 우측의 Class가 변경되는 것을 확인할 수 있다.

여기까지 완료되었으면 저장을 눌러 프로젝트 폴더 경로에 .ui 파일을 생성하도록 한다.
그럼 다시 프로젝트로 돌아가 아래 코드를 입력한다.
from PyQt5 import QtWidgets, uic
from pyqtgraph import PlotWidget, plot
import pyqtgraph as pg
import sys
import os
class MainWindow(QtWidgets.QMainWindow):
def __init__(self, *args, **kwargs):
super(MainWindow, self).__init__(*args, **kwargs)
uic.loadUi('monitoring.ui', self) ## monitoring.ui 는 qt designer에서 생성한 파일 이름
self.plot([1, 2, 3, 4, 5, 6, 7, 8, 9, 10], [30, 32, 34, 32, 33, 31, 29, 32, 35, 45])
def plot(self, hour, temperature):
self.Graph1.plot(hour, temperature) ## Graph1, Graph2 는 Designer에서 만든 위젯 이름
self.Graph2.plot(hour, temperature)
def main():
app = QtWidgets.QApplication(sys.argv)
main = MainWindow()
main.show()
sys.exit(app.exec_())
if __name__ == '__main__':
main()
그럼 아래와 같은 그래프가 뜨는 것을 확인할 수 있다.

그치만 사실 위, 아래 동일한 그래프를 그릴 일은 없을 것이다.
따라서 MainWindow 클래스를 아래와 같이 수정하면 각각의 그래프를 나타낼 수 있다.
class MainWindow(QtWidgets.QMainWindow):
def __init__(self, *args, **kwargs):
super(MainWindow, self).__init__(*args, **kwargs)
uic.loadUi('monitoring.ui', self)
self.plot1([1, 2, 3, 4, 5, 6, 7, 8, 9, 10], [30, 32, 34, 32, 33, 31, 29, 32, 35, 45])
self.plot2([1, 2, 3, 4, 5, 6, 7, 8, 9, 10], [20, 40, 60, 40, 30, 42, 53, 35, 64, 32])
def plot1(self, hour, temperature):
self.Vibration_Graph.plot(hour, temperature)
def plot2(self, hour, temperature):
self.Piezo_Graph.plot(hour, temperature)