자바 스크립트는 웹에서 발생하는 이벤트를 처리하고 GUI의 구성을 프로그래밍하기 위한 언어이므로 웹 브라우저가 필요하다.
윈도우의 경우 기본 웹브라우저가 Microsoft Edge로 설정되어있겠지만 본 게시물에서는 Chrome을 기반으로 셋팅하여 진행한다.
우선 크롬을 설치한다.
그리고 "code.visualstudio.com/"에 접속하여 visual studio code를 다운받는다.
많은 개발자들이 visualstudio는 들어봤어도 visual studio code는 생소할 것이다.
visualstudio는 통합 개발환경(IDE)로 디버깅 및 빌드, 라이브러리 링크 등 다양한 작업을 지원해주는 반면
visual studio code는 텍스트에디터로 코드를 확인하고 편집하기에 유용한 프로그램으로 볼 수 있을 것 같다.
즉 visualcode는 sutudio보다 기능은 적지많 가벼운 프로그램으로 쉽게 작업할 수 있는 환경으로 볼 수 있을 것이다.
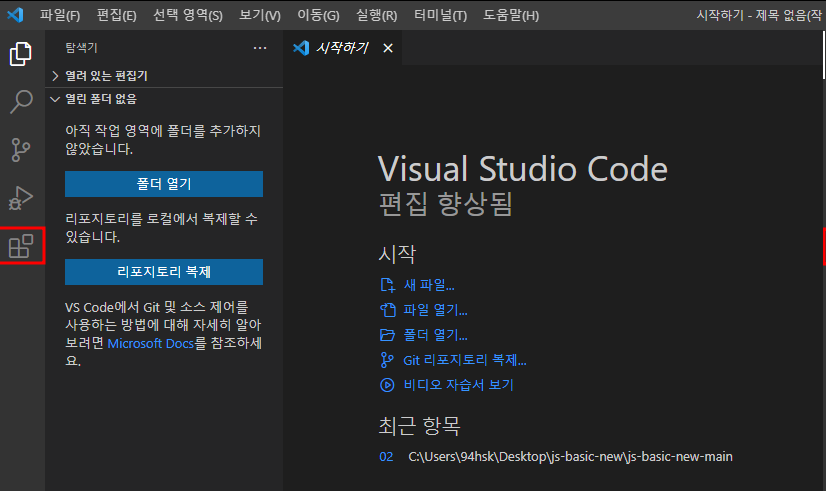
비주얼스튜디오 코드를 다운받은 후 이를 실행시키면 아래와 같은 화면을 볼 수 있을 것이다.

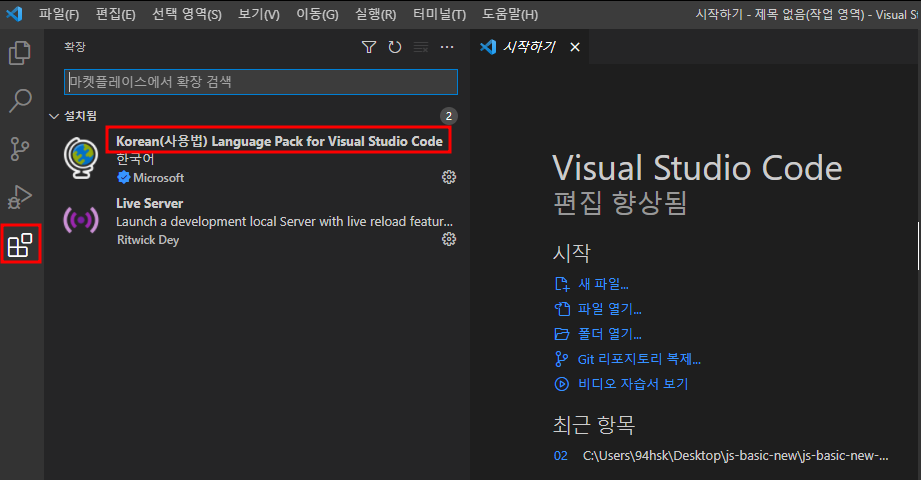
위의 화면에서 좌측에 붉은 사각형으로 표시한 부분을 클릭하여 언어를 한국어로 나타낼 수 있도록 설정해주자.

검색창에 "korean language pack for visual studio code"를 설치한다.
여기까지 진행되었으면 아래 파일을 다운받는다.
해당 파일에는 2개의 html파일과 하나의 js폴더가 존재한다.
그럼 visual studio code를 통해 해당 파일들을 열어보고 html 코드를 실행시켜 웹브라우저에 어떻게 출력되는지 확인해보자.
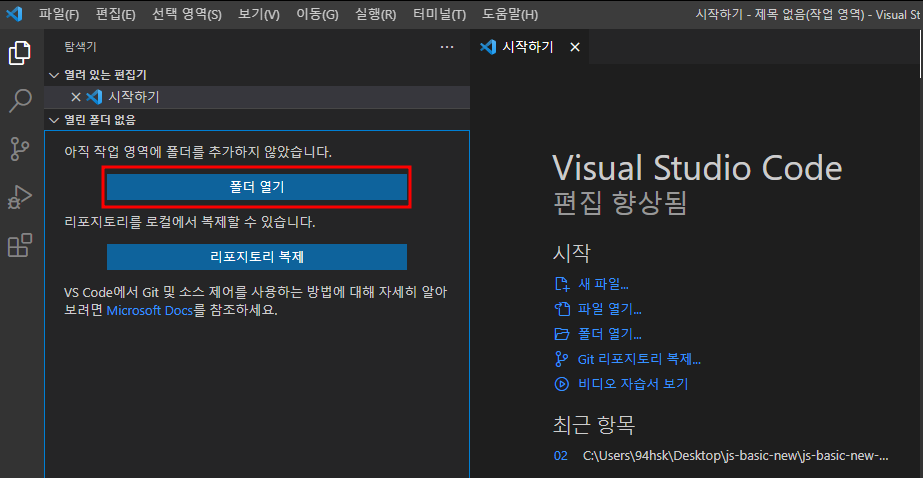
우선 해당 파일을 불러오기 위해 아래와 같이 '탐색기' 에서 '폴더 열기'를 클릭한다.

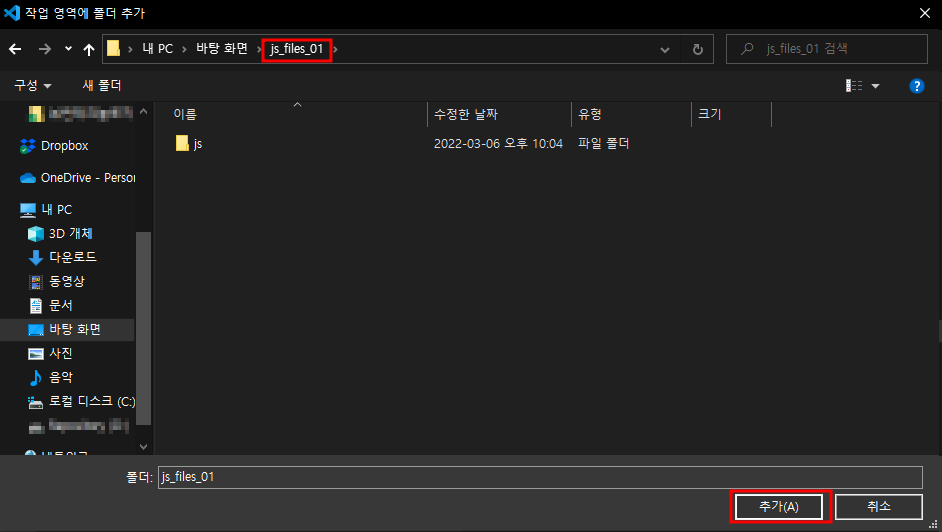
그리고 위에서 받은 파일의 압축을 풀고 해당 경로를 지정한 후 '추가'버튼을 누른다.

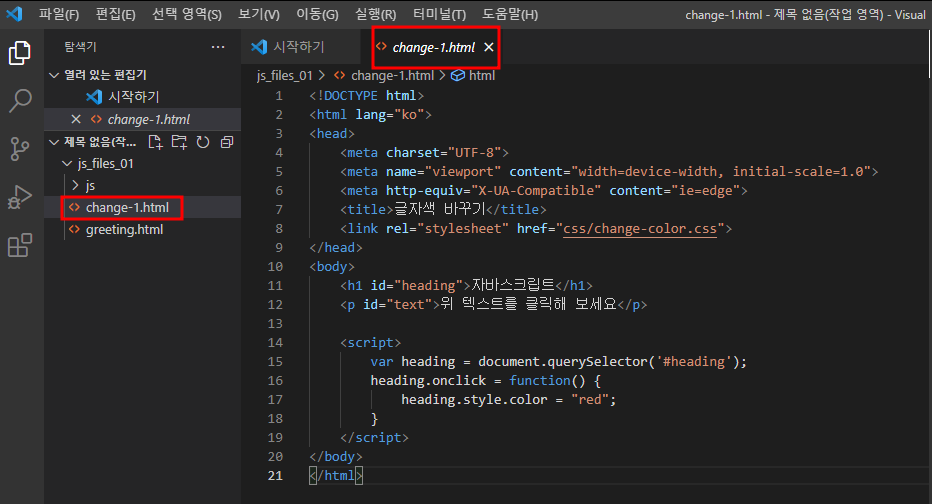
경로를 추가하면 '탐색기'창의 목록에 파일들이 확인되고 이를 클릭하여 소스코드를 살펴볼 수 있다.
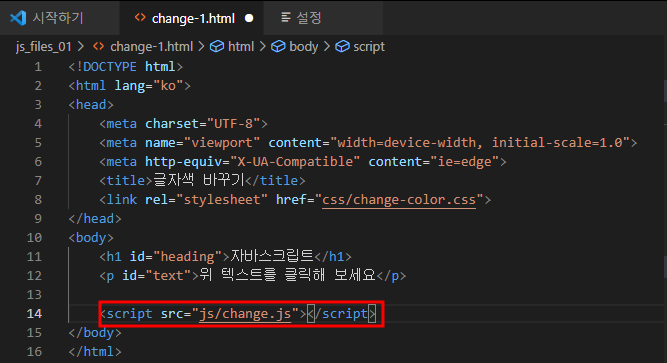
아래는 change-1.html 파일의 소스코드이다.
해당 코드를 통해서 웹에서 어떻게 표시되는지 확인해보자.

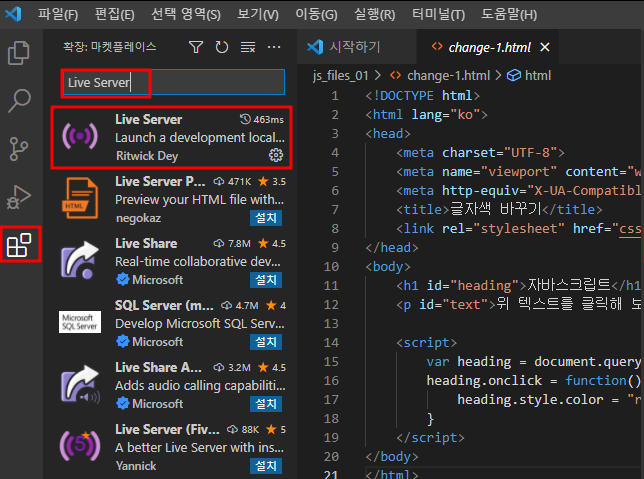
이를 위해 '한국어 언어팩'을 설치했던 과정과 같이 "Live Server" 확장기능을 추가해준다.

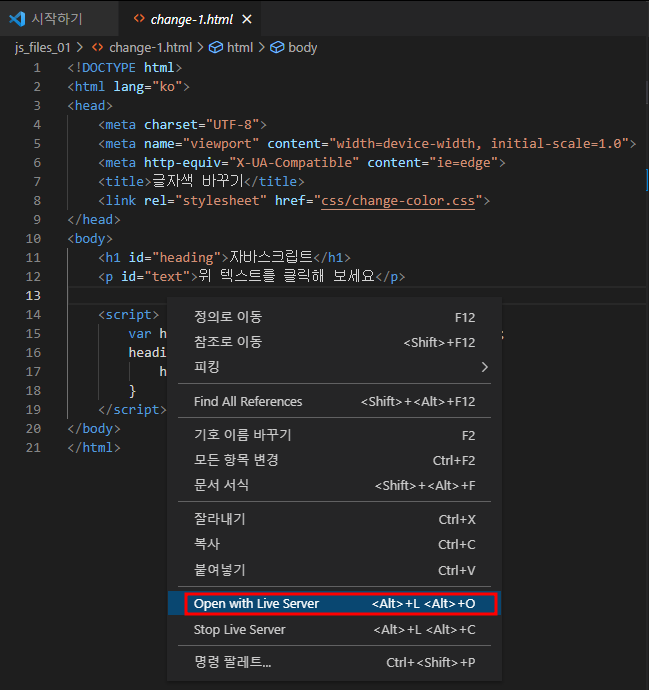
설치가 완료되었으면 .html 소스코드가 나타난 창을 우클릭한 후 'Open With Live Server' 항목을 클릭한다.



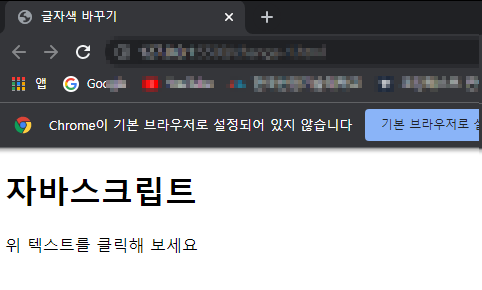
아래와 같이 설정한 브라우저에서 html 코드가 실행된 것을 확인할 수 있다.
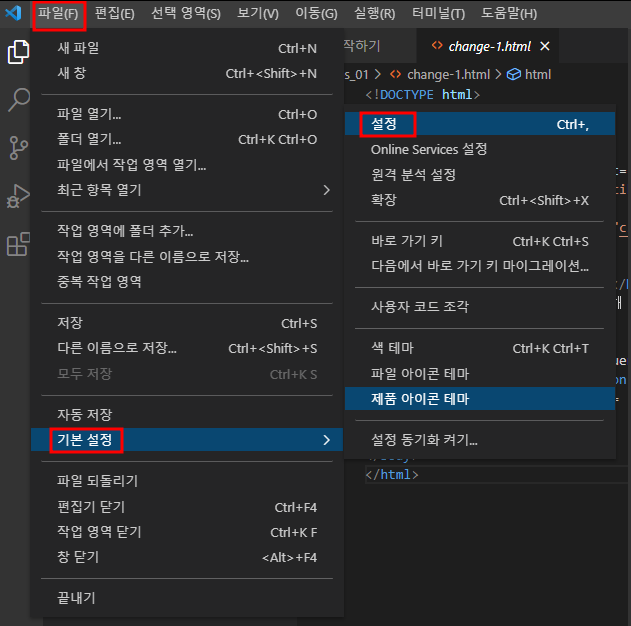
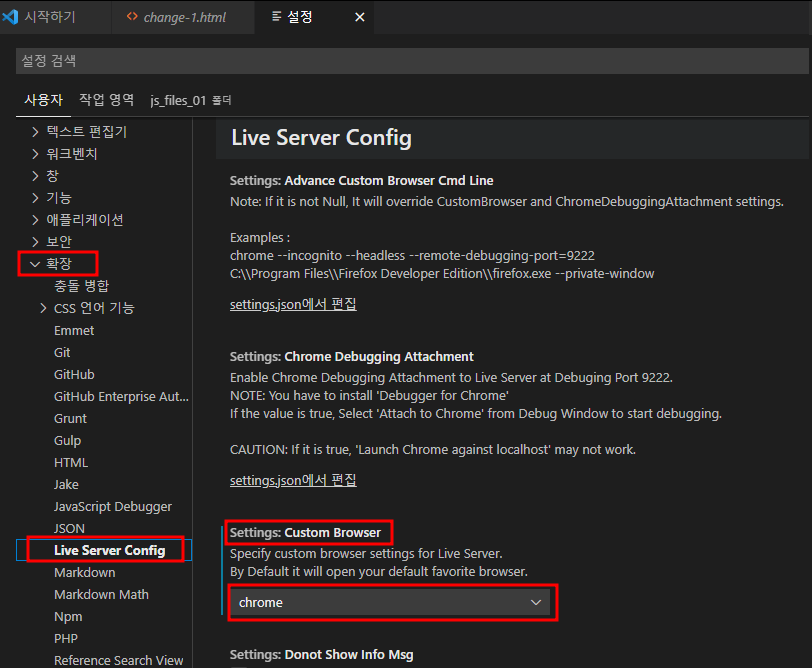
참고로 기본브라우저가 크롬이 아닌 상황에서 해당 html에 대한 결과만 chrome 창에서 확인하고 싶은 경우 아래와 같이 설정을 변경해주면 된다.


지금까지는 html파일의 실행결과만을 확인하였다.
그럼 이제 JavaScript 언어를 적용하여 실행결과를 확인해보겠다.
이를 위해 html 파일의 <script> 부분을 수정해준다.

<script> 태그는 html 문서 어디에서든지 사용할 수 있고 한 문서 안에서 여러 개를 사용할 수 있다.
해당 태그가 삽입된 위치에서 소스가 실행되지만 일반적으로 </body> 태그 앞에 삽입한다.
위와 같이 코드를 수정한 후 'Open with Live Server'를 클릭하여 결과를 확인할 수 있다.